
My latest posts can be found here: Previous blog posts:
Additionally, some earlier writings: |
Some time ago I was asked about the way this website works, and as I
started to explain, I realised just how much there was going on and
how complicated it seemed. But they seemed to think it was neat and
elegant, so I thought I'd write it up.
The world's very first Wiki Wiki was written by Ward Cunningham and went live on his website in March 1995. I stumbled across it not too long after that, and was intrigued. The idea of a website that could be edited through the site itself was simply brilliant, and I wanted to have something similar.
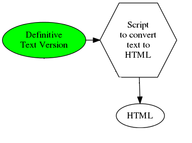
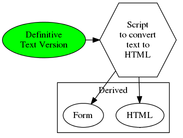
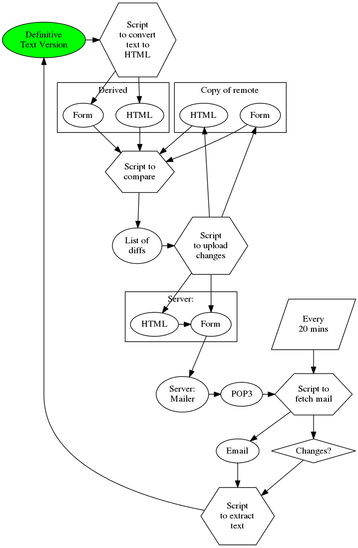
It's easy enough to start with the concept of a definitive text version. That has to live somewhere, so let's have it (to start with) on my local machine.
There are also fields in the form for a visitor to provide credentials. So now we have a way a visitor, a potential editor, can offer a change.
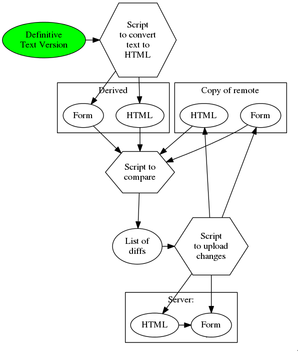
It's worth noting at this point that because pages point to each other, editing one page might, in an obscure manner, cause a change to another. That means that we can't just upload the page we changed, others may also need updating. So now we have a setup that lets us have a plain text version of our website in some sort of markup language that we can auto-convert into the HTML version, and upload it to the server. How do we make changes?
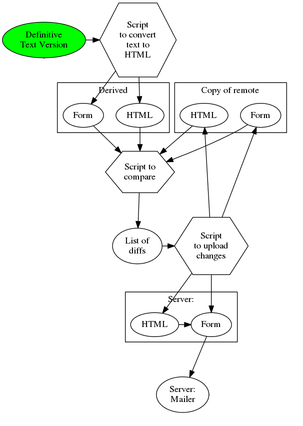
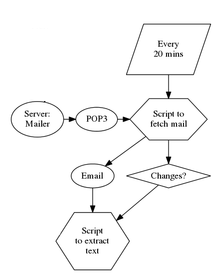
Back on the local machine, there is already some automated processing of emails. In particular, I perform my own spam filtering, so every 20 minutes the auto-processor runs a script to fetch emails via POP3, check for spam, then anything designated as spam is deleted from the server. That means that whenever I access my email from anywhere, the mailbox has been "washed". But as a side effect, any emails of the right format to be web update emails get copied to a separate directory. At that point the site processing software is triggered.
The generation and upload scripts are run, and the cycle is complete. And so we have the final design. There are significant short-comings, agreed, but none that are critical. The system works, doesn't require any scripts to be run on the server, the resulting web site is static and hence fast to serve, and is resistant to most forms of attack. For 1996 technology, I think it's survived rather well.
Send us a comment ...
|








 Suggest a change ( <--
What does this mean?) /
Send me email
Suggest a change ( <--
What does this mean?) /
Send me email